ネスカフェ バリスタにラズベリーパイを接続して、Wifiネットワークからスマホやタブレットなどのブラウザーからスイッチをコントロールできるようにしてみた。
とは、言うものの、これまた、先人の知恵の結集なのであります。 ・・・いつまでたってもゼロから自分でできるだけの実力がつかんなぁ~・・・。
ネスカフェ バリスタをスマホでコントロール
あ、スマホでコントロールとか言いながら、動画では、iPad使ってますが、Safariつかうから、結局おんなじですよね。
スマホだったら、Google Chromeでいけます。もちろん、IEでも。
たとえば、インターネットを介してもスイッチのコントロールができるので、遠くはなれたところからもコーヒーを入れたりすることができる。車を駐車場に入れたあたりで、コーヒーを入れておくと、部屋に入ったらすぐにコーヒーが飲めたり、留守中にうちにいる人にコーヒーを入れてあげたり・・・。と、いうシチュエーションがあるかどうかわからないが、なんか、まぁ、スマホでコーヒーが入れれたら、なんか、クールな感じがしない・・・?
以下その詳細
例によって、お約束!
以下の記事を参考にされて、何かされる場合は、すべて、自己責任でお願いしますね。何かが壊れたとか、感電したとか、さまざまなトラブルに見舞われるかもしれませんが、当方は、一切、責任とれませんので、そこんとこ、よろしく・・・。
で、
本当は、バリスタのスイッチのコントロールの通信やプロトコルをハックするのがスマートなんだろうけど、ここは、力まかせに、スイッチから線を引き出してきてフォトカプラでラズベリーパイからスイッチをいれている。フォトカプラでなくても、リレーとかでも同じだと思いますが、リレーの場合は、ラズパイから直接駆動するほど電流流せないので、別途、トランジスタを使って、電源から駆動しないといけないかと思うので、フォトカプラが簡単かと思います。
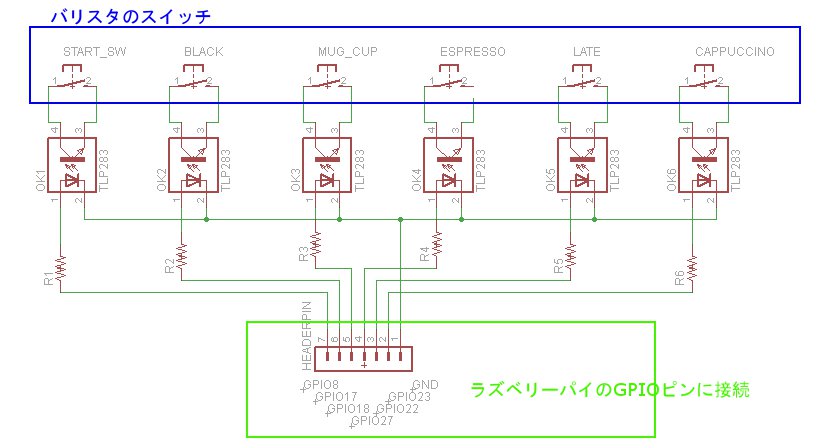
回路図を描くほどでもないけど、しいて描けば、こんな感じ。

フォトカプラにつなぐ抵抗の値は、だいたい、200Ωくらいから、1kΩくらいでいけると思う。

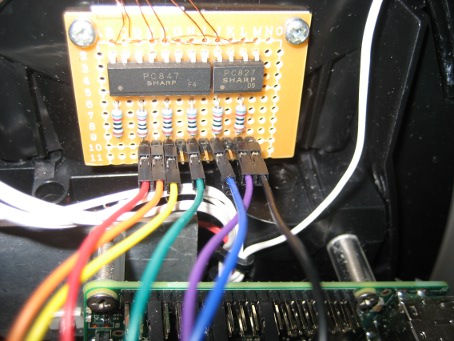
バリスタのスイッチのコントロールに加えて、音声合成ICで発声させているのでこちらのハードも作成しなければならない。
これは、以前に作成したものを流用している。
blog.goo.ne.jp
このときは、リモコンで発声する言葉をコントロールしていたが、この基板からPIC12F629を引っこ抜いて、出力PINのところにラズパイのGPIOの出力を接続してコントロールしている。 データーはあらかじめプリセットのメッセージを作っておいてラズパイの出力でメッセージを選択、発声させています。
AquesTalkのメッセージのビット0,1,2の順にそれぞれ、ラズパイのGPIOの24,25,10を使っています。
ハードは、以上で、あとは、ラズパイ側のソフトの準備
Webを通して、GPIOをコントロールするのには、WebIOPiというソフトを使っています。
基本的には、ラズパイマガジンの2015年春号を参考にした(P.56 WebIOPiをカスタマイズしよう)ので、それとほぼ同じ構成になっています。
まず、WebIOPiのインストール 私がインストールしたときは、バージョンが0.7.1 でした。
WebIOPiのインストールに関しても、詳しく説明してくれているサイトがたくさんあるので、問題ないと思うけどまぁ、ざっくりと・・・。
$ wget http://sourceforge.net/projects/webiopi/files/WebIOPi-0.7.1.tor.gz/download $ tar xvzf WebIOPi-0.7.1.tar.gz
これで、WebIOPiが展開されているはずだが、このままでは、ラズパイ2では、使えないようで、
少しファイルを編集する必要がある。
/WebIOPi-0.7.1/python/native/cpuinfo.c というファイルの40行目あたり
if(strcmp(hardware,"BCM2708")==0) という行の2708を2709に変更
それと、もう一つ
/WebIOPi-0.7.1/python/native/gpio.c というファイルの32行目あたり
#define BCM2708_PERI_BASE 0x20000000 と、いう行の0x20000000を0x3f000000に変更
変更したらインストール
~/WebIOPi-0.7.1$ sudo setup.sh
インストールしたら、次にコントロールのためのWebサイトを作成する。
webiopi_site というディレクトリを作成し、その下にさらに"htdocs" というディレクトリと"script"というディレクトリを作成。
htdocsにsample03.html と sample.css と sample03.js という3つのファイルをエディタで作成。(短いので、コピペしてね)
$ mkdir webiopi_site $ cd webiopi_site $ mkdir htdocs $ mkdir script $ cd htdocs $ nano sample03.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.o$ <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>01 | WebIOPi-Barista control</title> <script type="text/javascript" src="/webiopi.js"></script> <script type="text/javascript" src="./sample03.js"></script> <link rel="stylesheet" type="text/css" href="./sample.css"> </head> <body> <div id="content"></div> </body> </html>
$nano sample.css
button { display: block; margin: 2px; width: 200px; height: 45px; font-size: 16pt; font-weight: bold; color: Black; } input[type="range"] { display: block; width: 200px; height: 45px; } .LOW { color: LightGray; background-color: Gray; } .HIGH { color: White; background-color: Red; }
$ nano sample03.js
webiopi().ready(function() {
var content, button;
content = $("#content");
button = webiopi().createMacroButton("btn_power","◎","PowerOn");
content.append(button);
button = webiopi().createMacroButton("btn_black", "Black(Cup)","CupOn");
content.append(button);
button = webiopi().createMacroButton("btn_Mag", "Mug Cup","MagOn");
content.append(button);
button = webiopi().createMacroButton("btn_esp", "Espresso","EspOn");
content.append(button);
button = webiopi().createMacroButton("btn_late", "Latte","LateOn");
content.append(button);
button = webiopi().createMacroButton("btn_cuppcino", "Cappuccino","CappOn");
content.append(button);
webiopi().refreshGPIO(true);
});
次に、script のディレクトリでPythonのマクロを作成
$ cd ../script $ nano Sample02.py
import webiopi GPIO = webiopi.GPIO STRT = 8 CUP = 17 MAG = 18 ESP = 27 CAPP = 22 LATE = 23 P0 = 24 P1 = 25 P2 = 10 def setup(): GPIO.setFunction(STRT,GPIO.OUT) GPIO.setFunction(CUP,GPIO.OUT) GPIO.setFunction(MAG,GPIO.OUT) GPIO.setFunction(ESP,GPIO.OUT) GPIO.setFunction(CAPP,GPIO.OUT) GPIO.setFunction(LATE,GPIO.OUT) GPIO.setFunction(P0,GPIO.OUT) GPIO.setFunction(P1,GPIO.OUT) GPIO.setFunction(P2,GPIO.OUT) GPIO.digitalWrite(STRT,GPIO.LOW) GPIO.digitalWrite(CUP,GPIO.LOW) GPIO.digitalWrite(MAG,GPIO.LOW) GPIO.digitalWrite(ESP,GPIO.LOW) GPIO.digitalWrite(CAPP,GPIO.LOW) GPIO.digitalWrite(LATE,GPIO.LOW) GPIO.digitalWrite(P0,GPIO.HIGH) GPIO.digitalWrite(P1,GPIO.HIGH) GPIO.digitalWrite(P2,GPIO.HIGH) @webiopi.macro def PowerOn(): GPIO.digitalWrite(STRT,GPIO.HIGH) GPIO.digitalWrite(P0,GPIO.LOW) GPIO.digitalWrite(P1,GPIO.LOW) GPIO.digitalWrite(P2,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(STRT,GPIO.LOW) GPIO.digitalWrite(P0,GPIO.HIGH) GPIO.digitalWrite(P1,GPIO.HIGH) GPIO.digitalWrite(P2,GPIO.HIGH) @webiopi.macro def CupOn(): GPIO.digitalWrite(CUP,GPIO.HIGH) GPIO.digitalWrite(P1,GPIO.LOW) GPIO.digitalWrite(P2,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(CUP,GPIO.LOW) GPIO.digitalWrite(P1,GPIO.HIGH) GPIO.digitalWrite(P2,GPIO.HIGH) @webiopi.macro def MagOn(): GPIO.digitalWrite(MAG,GPIO.HIGH) GPIO.digitalWrite(P0,GPIO.LOW) GPIO.digitalWrite(P2,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(MAG,GPIO.LOW) GPIO.digitalWrite(P0,GPIO.HIGH) GPIO.digitalWrite(P2,GPIO.HIGH) @webiopi.macro def EspOn(): GPIO.digitalWrite(ESP,GPIO.HIGH) GPIO.digitalWrite(P2,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(ESP,GPIO.LOW) GPIO.digitalWrite(P2,GPIO.HIGH) @webiopi.macro def CappOn(): GPIO.digitalWrite(CAPP,GPIO.HIGH) GPIO.digitalWrite(P0,GPIO.LOW) GPIO.digitalWrite(P1,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(CAPP,GPIO.LOW) GPIO.digitalWrite(P0,GPIO.HIGH) GPIO.digitalWrite(P1,GPIO.HIGH) @webiopi.macro def LateOn(): GPIO.digitalWrite(LATE,GPIO.HIGH) GPIO.digitalWrite(P1,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(LATE,GPIO.LOW) GPIO.digitalWrite(P1,GPIO.HIGH) @webiopi.macro def led1(): GPIO.digitalWrite(LED,GPIO.HIGH) webiopi.sleep(1) GPIO.digitalWrite(LED,GPIO.LOW) webiopi.sleep(1) GPIO.digitalWrite(LED,GPIO.HIGH) webiopi.sleep(1) GPIO.digitalWrite(LED,GPIO.LOW) webiopi.sleep(1) def destroy(): GPIO.digitalWrite(STRT,GPIO.LOW) GPIO.digitalWrite(CUP,GPIO.LOW) GPIO.digitalWrite(MAG,GPIO.LOW) GPIO.digitalWrite(ESP,GPIO.LOW) GPIO.digitalWrite(CAPP,GPIO.LOW) GPIO.digitalWrite(LATE,GPIO.LOW) GPIO.digitalWrite(LED,GPIO.LOW)
これで、だいたい準備完了 (プログラムが長くなっちゃった。 ちょっと、書き方を考えないと・・・。)
あとは、以下のように、WebIOPiのドキュメントルートを指定して、サーバー用スクリプトファイルを指定
$ cd /etc/webiopi/ $ nano config [SCRIPTS] のセクションのおしまいのところに、 myscript = /home/pi/webiopi_site/script/Sample02.py [HTTP}のセクションで #doc-root = /home/pi/webiopi/examples/scripts/macros の下に doc-root = /home/pi/webiopi_site/htdocs
と記入し、保存
これで、準備はできたので、WebIOPiをスタートして、スマホのブラウザから同じネットワークに接続して、上記で作成した、ラズパイのWebIOPiのサイトにアクセスすれば良い。
$ cd ~ $ sudo /etc/init.d/webiopi start
スマホのブラウザからアクセス
例えば、ラズパイのIPアドレスが 192.168.1.10 だったとすると、
http://192.168.1.10:8000/sample03.html
へアクセスすれば良い。 ・・・はず、・・・。
これで、うまくいっていれば、自動起動の設定をしておけば、ラズパイのスイッチを入れれば、立ち上げと同時にWebIOPi が起動するようになる。
$ sudo update -rc.d webiopi defaults
自動起動を解除するときは、
$ sudo update -rc.d webiopi remove
とやれば、良いようだ。
それでは、Good Luck!